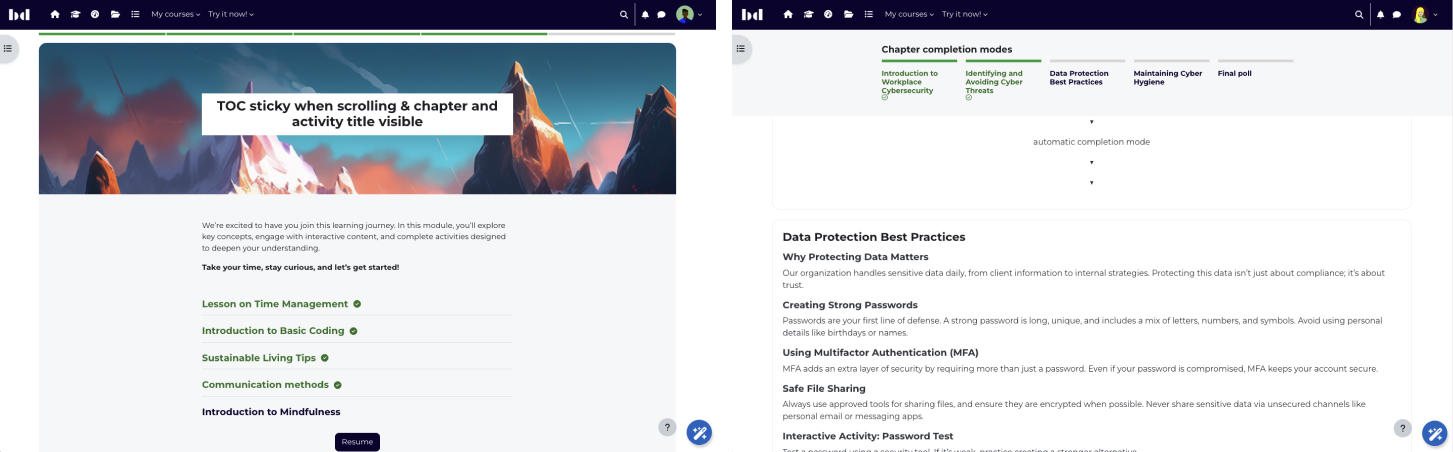
If course creators prefer not to start immediately with the content, Content Designer offers an overview element for learners. This element can include a custom introductory text and a table of contents (TOC), organized by chapter titles. Completed chapters are highlighted in green, allowing learners to easily pick up where they left off. When paired with a background image, this creates a visually striking header element.
A call-to-action button can also be integrated to encourage students to ‘Start Now,’ ‘Resume,’ or ‘Review,’ providing a clear direction for their next steps.
Additionally, course creators have several options to customize the behavior of the table of contents. They can choose whether it should be visible only at the beginning or remain visible when the user scrolls, or not. Moreover, course creators can decide whether chapter and activity titles should be sticky when scrolling, with specific configurations available for mobile use.